Image Control
Table of Contents
Image and Mermaid Diagram Controls
Dimension control for images in bullet list
- By default, this feature is enabled when you apply the snippet. To disable, go to Style Settings and under
Modular CSS Layout - Gallery Cards > Image in List Settingsenable the “Disable Control for Image in List” - You may also specify the max dimension for images in bullet list via the Style Settings
Image Zoom
- To enable this feature, go to Style Settings and under
Modular CSS Layout - Gallery Cards > General Image Settingsenable the “Enable Image Zoom via CSS”
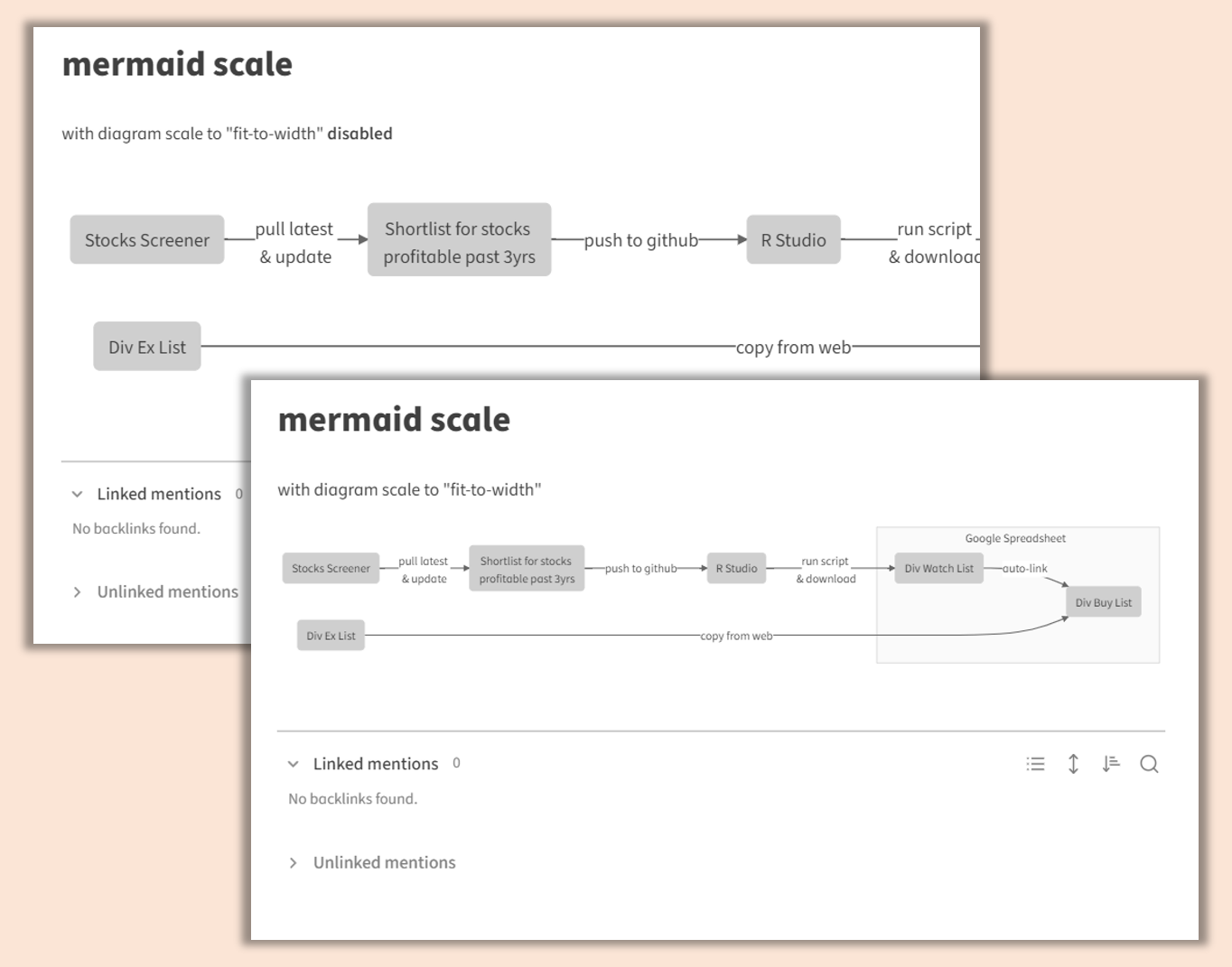
Mermaid Scale and Zoom
- By default, Mermaid diagram scale (i.e. fit-to-width) feature is enabled when you apply the snippet. To disable, go to Style Settings and under
Modular CSS Layout - Gallery Cards > Mermaid Scale & Zoom Settingsenable the “Disable Control for Image in List” - To enable Mermaid diagram zoom feature, go to Style Settings and under
Modular CSS Layout - Gallery Cards > Mermaid Scale & Zoom Settingsenable the “Enable Mermaid Zoom via CSS”
Note that with Obsidian v0.16.x zoom via CSS in Editing View is broken, you may only use it in Reading View
Example