Gallery Cards Style Settings
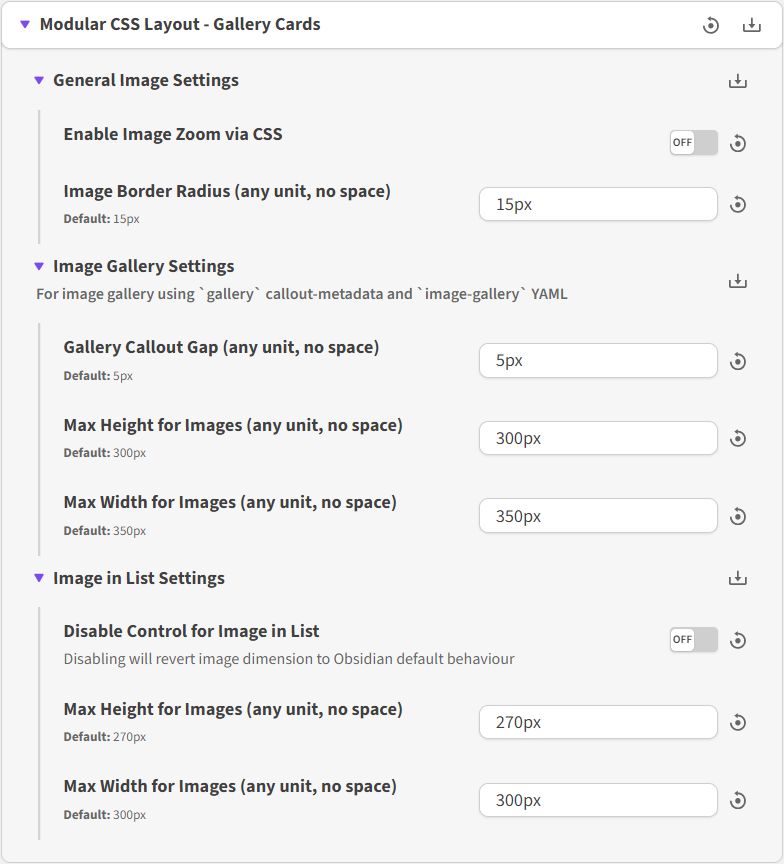
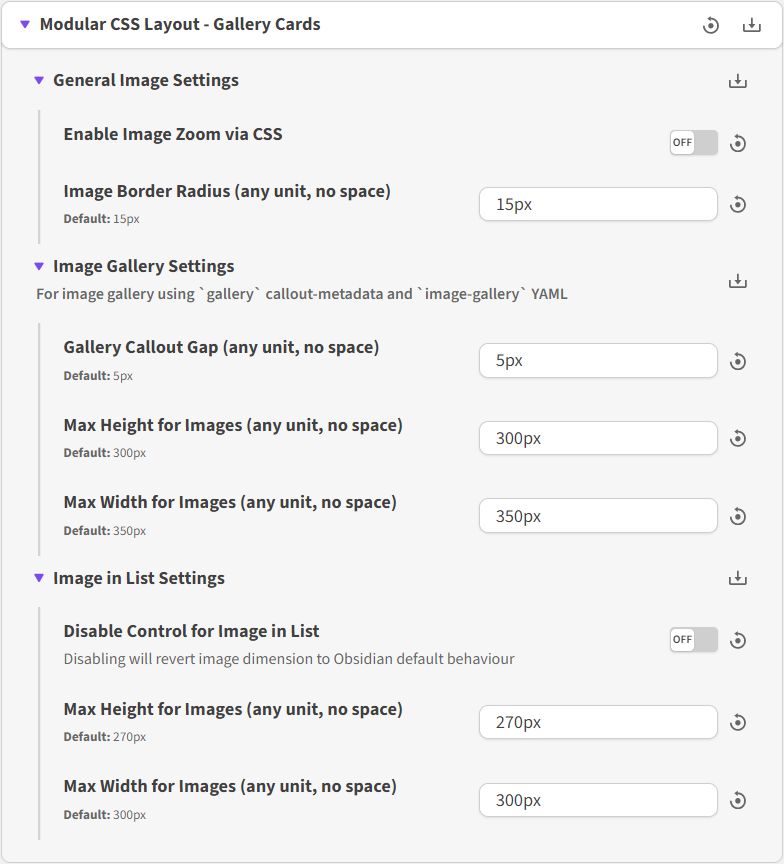
General Image Settings
| Settings | Description |
| Enable Image Zoom via CSS | Switch to enable click to zoom image to full-screen |
| Image Border Radius | Set the “curve” for images in [!<anycallout>\|gallery] |
Image in “Gallery” Settings
“Gallery” refers to gallery callout-metadata and/or “cssClass:image-gallery” frontmatter
| Settings | Description |
| Hide Strange New World Indicators | Hide Strange New World count indicator in Image Gallery (both using callout and css helper) |
| Gallery Callout Gap | Set the gap between images in [!<anycallout>\|gallery] |
| Max Height for Images | Set the max height for Images in [!<anycallout>\|gallery] and cssClass: image-gallery |
| Max Width for Images | Set the max width for Images in [!<anycallout>\|gallery] and cssClass: image-gallery |
Image in Lists Settings
| Settings | Description |
| Disable Image Control in Lists | Turn this on to have the max height and width set below to have effect to images in bullet list |
| Max Height for Images in Lists | Set the max height for Images in [!<anycallout>\|gallery] and cssClass: image-gallery |
| Max Width for Images in Lists | Set the max width for Images in [!<anycallout>\|gallery] and cssClass: image-gallery |
Mermaid SVG Settings
| Settings | Description |
| Disable scaling for Mermaid diagram | Default is disabled. Turn this off to have Mermaid diagram not scaled to note’s width |
| Enable Image Zoom via CSS | Default is enabled. Turn this off to not have image zoom via CSS |