Multi Column
CSS snippet file: MCL Multi Column.css
This snippet will allow you to re-shape the either callout or (unordered) list and position them side by side. See each subsection for more details on how to control that. In summary this snippet has the following features
- Multi column layout using custom callout
[!multi-column]- to be used with sub callout or codeblocks
- Invisible container using custom callout
[!blank-container]- to be used as grouping container like a dashboard
- Multi column bullet list at (a) note level, and (b) block level
- Side/Floating column using callout-metadata
<left|right>- use
[!<anycallout>|<left-or-right>-<size>]to affect only Reading View or[!<anycallout>|float-<left-or-right>-<size>]to also apply in Live Preview.
- use
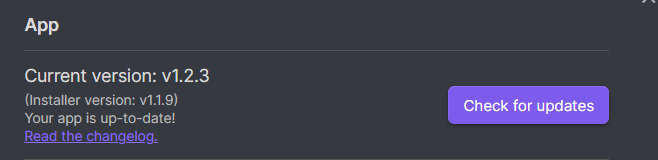
For this features to work, please make sure your Obsidian Installer version is at v1.1.9 or higher as per screenshot below. Note that in Obsidian the “Current version: v1.x.x” is the App version while “(Installer version: v1.x.x)” is the Installer version I’m referring to above.