Standard Multi-Column Callout
> [!multi-column] > >> [!note]+ Use Case >> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. >> ##### User Case Background >> Vitae nunc sed velit dignissim sodales. In cursus turpis massa tincidunt dui ut ornare lectus. > >> [!warning]+ Resources >> #### Requirement >> - Lorem ipsum dolor sit amet >> - Vitae nunc sed velit dignissim sodales. >> - In cursus turpis massa tincidunt dui ut ornare lectus. > >> [!todo]+ >> - [x] Define Use Case >> - [ ] Craft User Story >> - [ ] Develop draft sketches
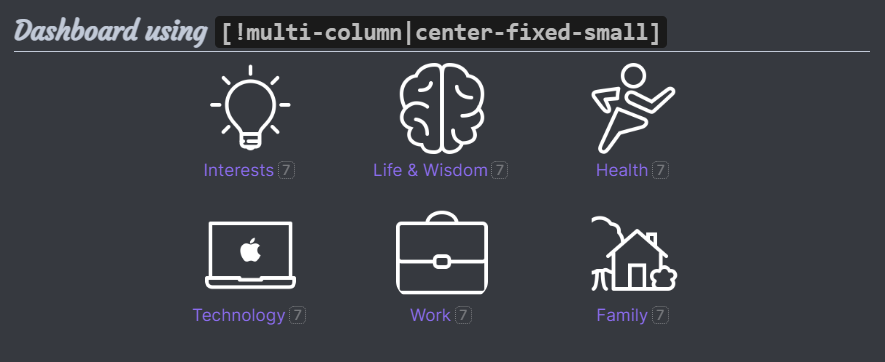
Icon Links Dashboard using Fixed Width option
## Icon Links Dashboard using `[!multi-column|center-fixed-small]` > [!multi-column|center-fixed-small] > >> [!blank|center] >> [ <br/> Interests](target%20note.md) >> >> [ <br/> Technology](target%20note.md) > >> [!blank|center] >> [ <br/> Life & Wisdom](target%20note.md) >> >> [ <br/> Work](target%20note.md) > >> [!blank|center] >> [ <br/> Health](target%20note.md) >> >> [ <br/> Family](target%20note.md)
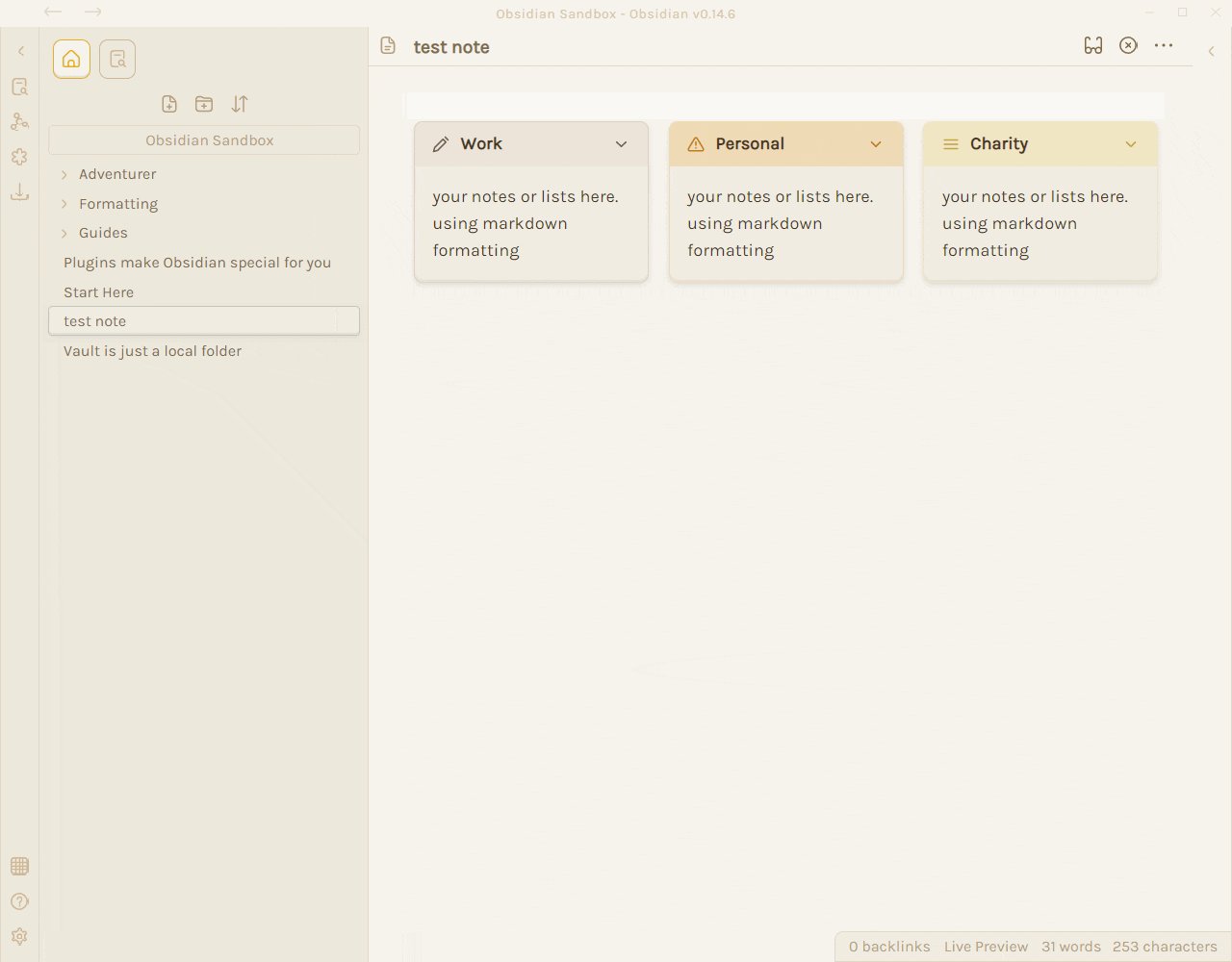
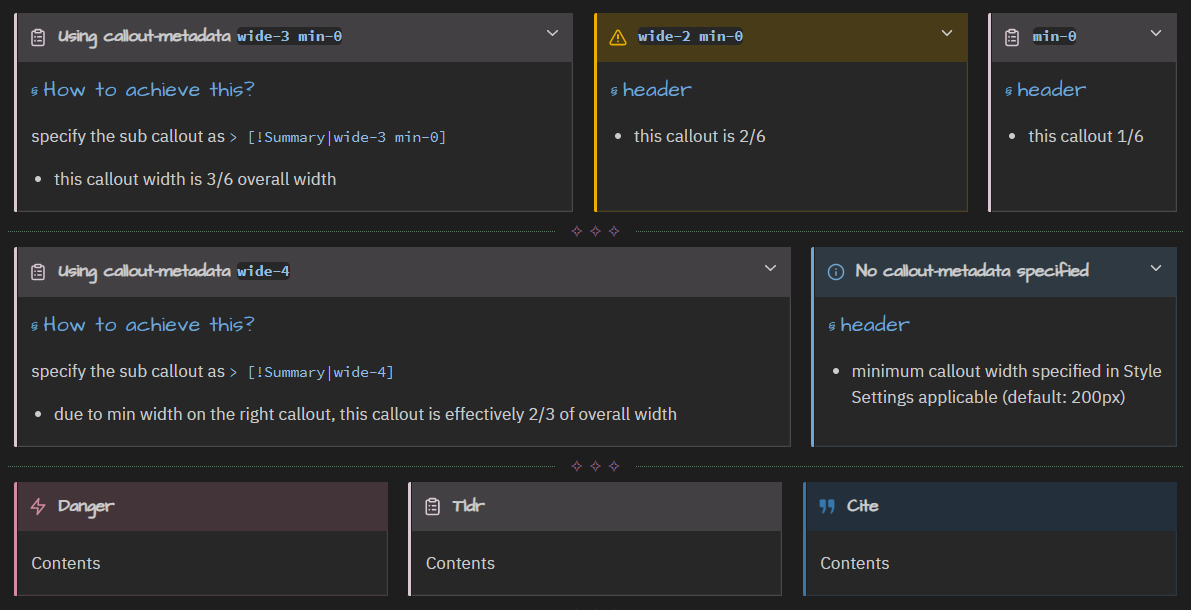
Example Screenshot - Multi Column Callout with Width Control

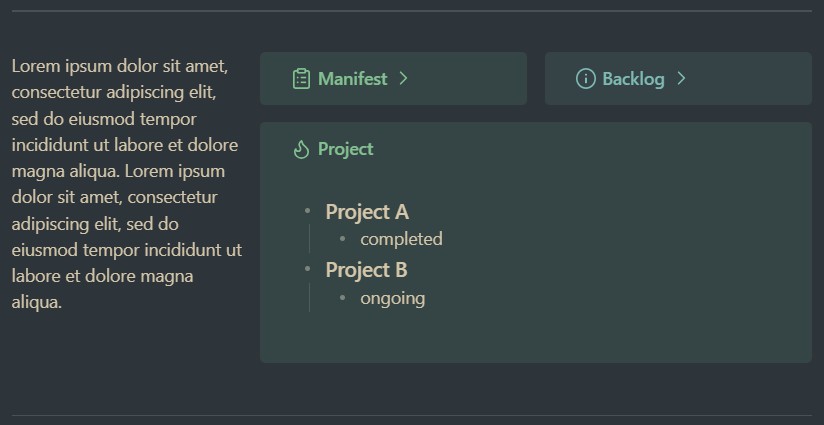
Using Multi-Column Callout within another Multi-Column Callout

> [!multi-column]
>
> > [!blank|no-margin pw2]
> > Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
>
> > [!multi-column|pw6]
> >
> > > [!tldr]- Manifest
> > > Contents
> >
> > > [!info]- Backlog
> > > Contents
> >
> > > [!tip] Project
> > > - ### Project A
> > > - completed
> > > - ### Project B
> > > - ongoing
- It will be easier if we think how to build this logically. Remember, in the above example, the main
[!multi-column]contains two children i.e.[!blank|no-margin pw2]and[!multi-column|pw6]. - The second (or nested
[!multi-column|pw6]) then contains three (3) sub-callouts i.e.[!tldr]- Manifest,[!info]- Backlogand[!tip] Project
Sub-callout hierarchy for example above
[!multi-column]
[!blank|no-margin pw2][!multi-column|pw6]
[!tldr]- Manifest[!info]- Backlog[!tip] Project
Example GIF - Install the snippet and apply Multi Column Callout